Difference Between DIV and SPAN

<DIV> and <SPAN> are HTML tags that define elements in HTML code.
HTML (Hypertext Markup Language) is structured code used to build and display the web pages we visit online, everyday, on any device.
Other technologies and programming languages can be integrated with HTML to provide dynamic and advanced features on a website.
Understanding HTML
Hypertext Markup Language (HTML) is a widely-used markup language and refers to the structure and code ‘behind’ a web page, displayed in a web browser.
HTML is a text file using specific code (syntax) to define a page’s style, content, layout, and format. The Markup term indicates the text/code is being prepared for processing and presentation i.e. on a web page, in a web browser.
The World Wide Web Consortium (W3C)[i] recognizes HTML as a formal markup language in web page development, and therefore, HTML is supported by most browsers. So, web pages can be developed in a recognized language, easily interpreted by different browsers to render the page as intended by the designer.
The current version still used is HTML4, but it is slowly being phased out as HTML5 gains more support and adoption for dynamic and responsive web pages.
Responsiveness is becoming a fundamental component in web development to provide an easier, more dynamic user experience, which has to be accommodated on multiple devices such as smartphones, tablets, and laptops.
Cascading Style Sheets (CSS) is becoming an integral part to building dynamic, and responsive pages. It is a separate file defining attributes for every element like font, color, alignment – so the developer does not have indicate the style of the element every time it is used in the HTML code.
Basic Structure of HTML
To get the most out of any development language, adhering to the standard file structure and considering best syntax use are key in delivering stable, purposeful, and visually appealing web content.
An HTML page has a structure defined by elements (also referred to as tags). When writing the HTML code, these elements are shown in pairs – that means, every tag needs an opening and a closing. A start and an end.
An element is opened with the syntax: <element_name> and closed with </element_name>. The / slant line indicates the end of that element’s definition.
The element attributes and content are defined between those two points.
The minimum elements required for an HTML file are the <DOCTYPE> definition, <HTML>, <HEAD> (HTML4 only), and <BODY> tags.
- DOCTYPE Definition
The <DOCTYPE> Definition (DTD) must first be declared as the first tag in an HTML file, so when the page is processed, the web browser knows what type of file it is, and can therefore correctly interpret and display the page.
In HTML4, there are variations of the DTD (depending on the page attributes and elements) but the more typical statements would be included as:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
or
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/strict.dtd”>
The DTD in HTML5 is much simpler:
<!DOCTYPE HTML>
· HTML, HEAD, and BODY
- The <HTML> tag indicates it is an HTML file and this is the root of the HTML element that contains all other subsequent elements defined within it; and including a language attribute is recommended as best practice; for example:
<!DOCTYPE html>
<html lang=”en”>
- The <HEAD> is required in HTML4, but not mandatory in HTML5. It is an element that contains other elements relevant to this document part, such as the title, referencing scripts, defining styles and metadata. The closed tag must be used </HEAD> before defining the <BODY>
- The <BODY> element holds the main content for the page, including tables, images text, lists etc. After the </BODY> tag is closed, the </HTML> element can now end. Using the new HTML5 <FOOTER> element is optional for the page or in another part of the content.
HTML Elements
HTML5 has produced new elements for ease of development and design, and it has also removed elements used in HTML4. The list of differences between HTML4 and HTML5 is published by the World Wide Web Consortium (W3C)[ii].
HTML DIV TAG
Along with the enhancements, and new elements, combined with the CSS advances, certain elements can be used in different, better ways than before, and web pages are becoming faster, more feature rich and beautiful to look at! with CSS, used with HTML5 can replace certain elements that were overly used, like <div>.
The <div> tag is popular when segregating content on a page. When creating this element, it automatically inserts a break <br/> to keep the text or content together, instead of on going text across the page.
With website accessibility and search engine optimization, techniques are becoming quite a science and recommended by the WC3 not to always revert to using <div> in HTML5.
As an example for a neatly structured, but simple blog format, consider the new HTML5 elements with CSS instead of using the <div> element; use the <article> element for main content, the <section> element to highlight or separate any content on the page, header, or footer (anywhere!) and the <nav> element can be used to hold a menu or group links to browse from the page.
These new elements easily identify the content type using HTML5. However, the <div> tag is also used with CSS to create responsive websites.
Creating each <div> element (with its’ own id or class), the CSS file can be defined to manipulate each <div> element.
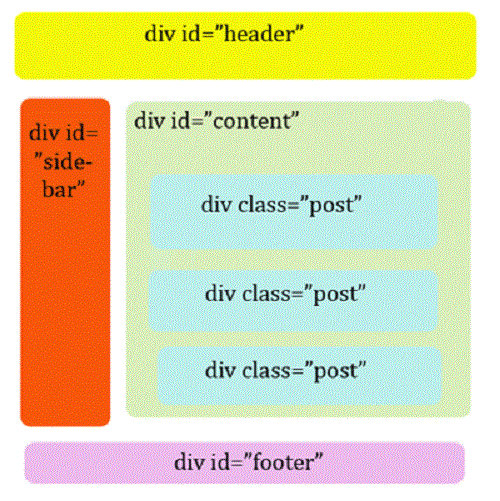
The HTML example below show an example of using multiple <div> elements:
<!DOCTYPE html>
<html>
<head>
<link href=”CSS/Main.css” rel=”stylesheet” type=”text/css”/>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8”/>
<title>My Examples</title>
</head>
<body>
<div id=”Header”></div>
<div id=”Featured”></div>
</body>
</html>
The <div> elements can have different attributes, specifically different sizes for responsive interaction depending on the screen size of the device being used.
Here is an example of how each <div> element can be styled in the HTML’s corresponding CSS file – by referencing each <div id> tag.
#Header {
width:800px;
height:auto
margin-left:auto;
margin-left:auto;
}
#Featured {
height:150px;
Background-color:#CCC;
}

HTML SPAN TAG
The <span> element is an inline element and does not break into lines unless the break <br /> tag is used and the defined text (content) between the <span> open and </span> close tags is displayed as a line (by default without using other elements).
Inline elements are text elements in the HTML file and can be defined within the line of another element.
Like <div>, the <span> element has no meaning for optimal referencing. It basically shows the element content as is, but all <span> instances can be defined in CSS for styling if tagged correctly and enriched with other attributes, or manipulated with JavaScript.
In the example below, the blue text highlights how the span element can be nested as an inline element with different attributes than its parent element – the paragraph p>:
<p>To open the example <span style=”font-family:Candara”>click on the icon</span> at the bottom of the page.</p>
When viewed in a web browser, the text in the <SPAN> element above will be displayed in a different font to the paragraph to emphasize where the user must click to access the example.
Note there are no differences to <SPAN> between HTML4 and HTML5.
- Difference between a Server and Database - November 2, 2017
- Difference between a Managed and Unmanaged Switch - October 24, 2017
- Difference between Desktop and Laptop - October 20, 2017
Search DifferenceBetween.net :
Leave a Response
References :
[0][i] https://www.w3.org/
[1][ii] https://www.w3.org/TR/html5-diff/
[2]http://html5doctor.com/designing-a-blog-with-html5/
[3]https://stackoverflow.com/questions/183532/what-is-the-difference-between-html-tags-div-and-span
[4]https://stackoverflow.com/questions/183532/what-is-the-difference-between-html-tags-div-and-span
