Difference Between Wireframe and Prototype
From appearance and functionality to navigation and ease-of-use, there’s a whole lot that goes into making a full-proof website or application. Designing a professional website or app is not just about making beautiful and colorful pages; it’s about understanding your audience and crafting a model that not only meets client’s needs but fulfills your business goals as well. In fact, the whole design process can be an exhilarating experience, but at the same time, it can be chaotic and frustrating. As with creating blueprints for a new structure, the design phase begins with creating a blueprint of the website or app, which is called a wireframe. Wireframe is a basic layout of the fundamental design elements in the design process. Then comes the prototype which takes wireframing a step further because people need to see the real deal. Prototyping focuses on the structure of a website and its content.

What is a Wireframe?
Wireframe is a low-fidelity, structural representation of your web product’s layout. It is like a skeletal framework to help organize the website’s structure, just like creating a blueprint for a new office or building. A wireframe is a tree diagram or flowchart of a website that shows all of its pages and how they interconnect. It gives developers and designers a rough idea of how the website will look. It helps them better understand the core functionality of a website or application. Each wireframe provides a visual reference upon which to structure each page but does not typically include any reference to the design of the site or its content. A wireframe has the following elements: global navigation scheme, text and media chunks, and interaction design. Wireframes basically serve as the foundation of the design process. They are limited to hand drawings, but are often put together using software programs like Microsoft Visio, Dia or Gliffy.

What is a Prototype?
Prototype is the early design model of the final interface of your website or app with functional UIs, rich interactions and animations. Early in the design process, clients need to understand how everything is organized and just looking at the blueprint-like wireframes is not enough because they need to see and touch the real deal. So this is where a prototype comes to the picture. A prototype is like a mock-up or demo of what the final product will look like when it goes live. A prototype is just like a final product, a final representation of your website or app. It is like an interactive mock-up of your web design with limited clickable wireframes where in you can actually click on the sketch versions of the navigation and buttons. While it may not have all the bells and whistles of the final website or app, it allows you to interact with the website almost as if it’s the final product.
Difference between Wireframe and Prototype
Meaning
– Wireframes and prototypes are two of the most frequently produced UX deliverables, but the two are often confused with each other. A wireframe is a simplified representation or a basic layout of your website or app. It is a tree diagram or flowchart of a website that shows all of its pages and how they interconnect. Prototypes, on the other hand, are the early design models of the final UI of your website or app with rich interactions and animations. A prototype is almost like a final representation of the product without the bells and whistles.
Structure
– Wireframe is a plain text model of the structure of the website or app just like a blueprint that represents the skeletal framework of the same. Wireframes can be hand drawn or electronic created using software programs like Microsoft Visio, Dia or Gliffy, but in either case, they consist of lines and text. Visual design and color are not represented in wireframes. A prototype, on the other hand, is a little bit more flexible and it might contain content or images. Prototypes can be static or responsive and they can be made from paper or digital tools such as axure or Adobe XD.
Focus
– Basically, all wireframes are prototypes; in fact, they are low-fidelity prototypes without a lot of detail. Structural elements that represent priority are the main focus area of wireframes. A wireframe has three basic goals; to present the contents of the main page, outlining the structure of the website/app and layout, and highlighting the basic UIs. However, not all prototypes are wireframes. Prototypes serve multiple use cases, such as visualizing an idea, serving as a blueprint for developers, assessing technical feasibility, or testing the effectiveness of the design.
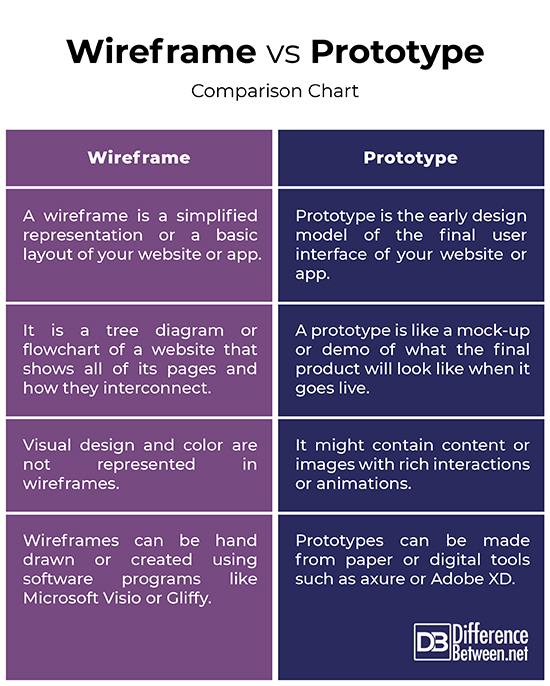
Wireframe vs. Prototype: Comparison Chart

Summary
All wireframes are prototypes but not all prototypes are wireframes. Wireframes are low-fidelity prototypes without a lot of detail, meaning no visual design or color, just lines and text. A high-fidelity prototype, on the other hand, is like an interactive mock-up of your web design which looks exactly like your final product but it wouldn’t behave the same way the finished product would. If you’re on the early stage of the product, low-fidelity prototypes can be effective and fast to develop. Alternatively, if you’re a little ahead in the process and wish to communicate the design to others, a medium to high fidelity prototype would be a better choice and likely to be well received by the audience.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Hamm, Matthew J. Wireframing Essentials. Birmingham, United Kingdom: Packt Publishing, 2014. Print
[1]Lopuck, Lisa. Web Design For Dummies. New Jersey, United States: John Wiley & Sons, 2012. Print
[2]Jenkins, Sue and Richard Wagner. Dreamweaver CS5 All-in-One For Dummies. New Jersey, United States: John Wiley & Sons, 2010. Print
[3]Unger, Russ and Carolyn Chandler. A Project Guide to UX Design: For User Experience Designers in the Field Or in the Making. London, United Kingdom: Pearson Education, 2009. Print
[4]Image credit: https://live.staticflickr.com/2154/5734993652_d4a2ee8778_b.jpg
[5]Image credit: https://en.wikipedia.org/wiki/File:W3sDesign_Prototype_Design_Pattern_UML.jpg
