Difference Between Sitemap and Wireframe
Website design is not just about making colorful pages. In fact, there is a lot that goes into making a fully functional professional website. Starting from understanding the client’s requirements to the production process, content development, visual design and technical integration, every single step is important when it comes to building a website. For this, you need a team of skilled people to get everything done. Understanding the process from start to finish and the roles of the people involved is very important. Plus there is a ton of moving parts to track. But there are two important pieces of web design that are kind of prerequisites for the whole process – sitemap and wireframe.

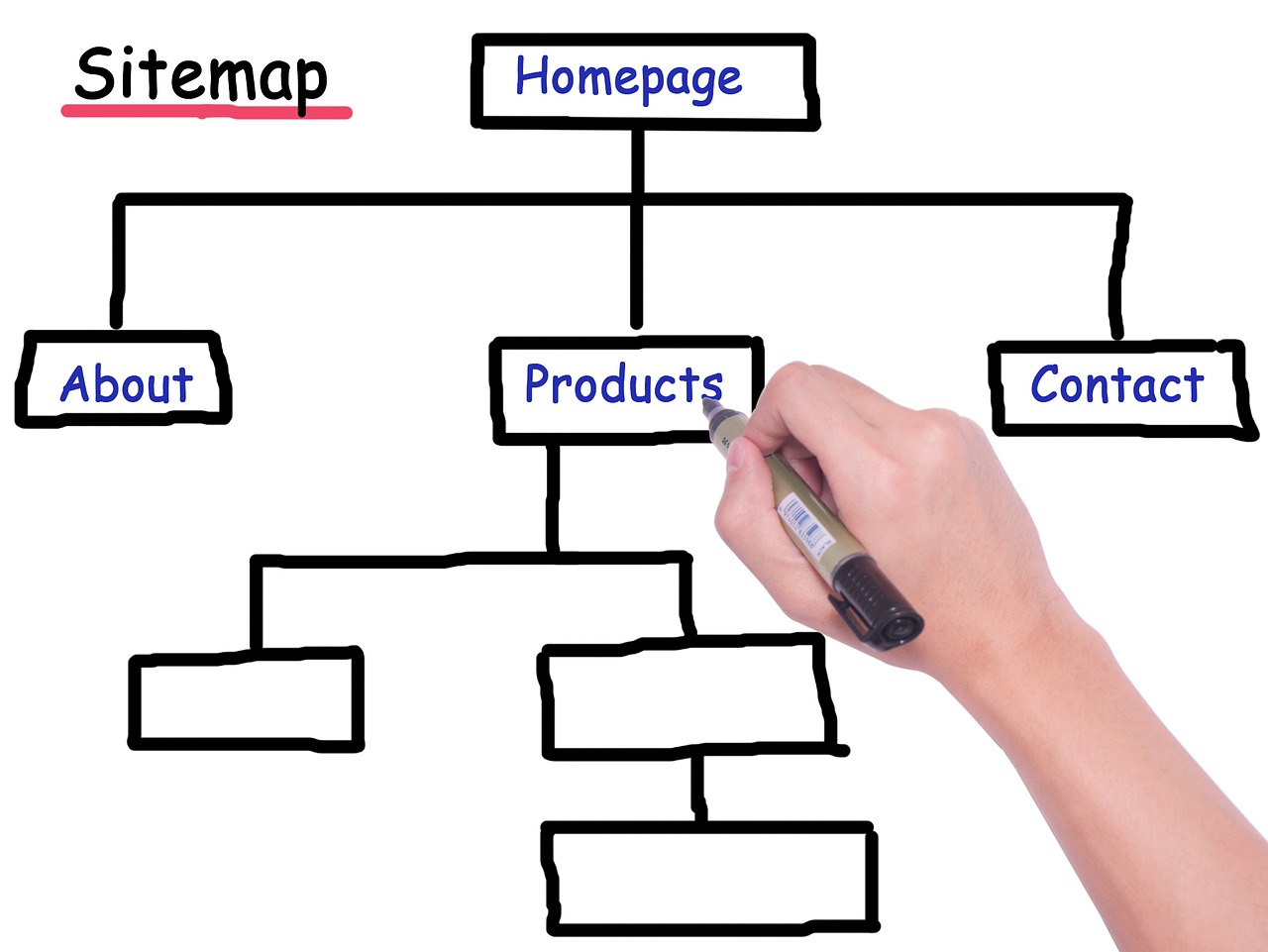
What is a Sitemap?
Sitemap is a planning tool for the design and organization of a professional website which provides the information architecture of the website. It is an XML file where the URLs of a website are listed. It actually acts like a roadmap of your website created for search engines like Google to easily crawl through the many pages of your website and index your website’s content. It guides the content SME as to how to organize and write content and also helps the web designed to set up the file structure of the site. A sitemap is like a blueprint of a website that shows all the main section of that website, like a table of contents which makes the website easy to navigate. It links web pages thereby making it easy for Google or other search engines to find pages on your website. It is very important for your SEO as well.

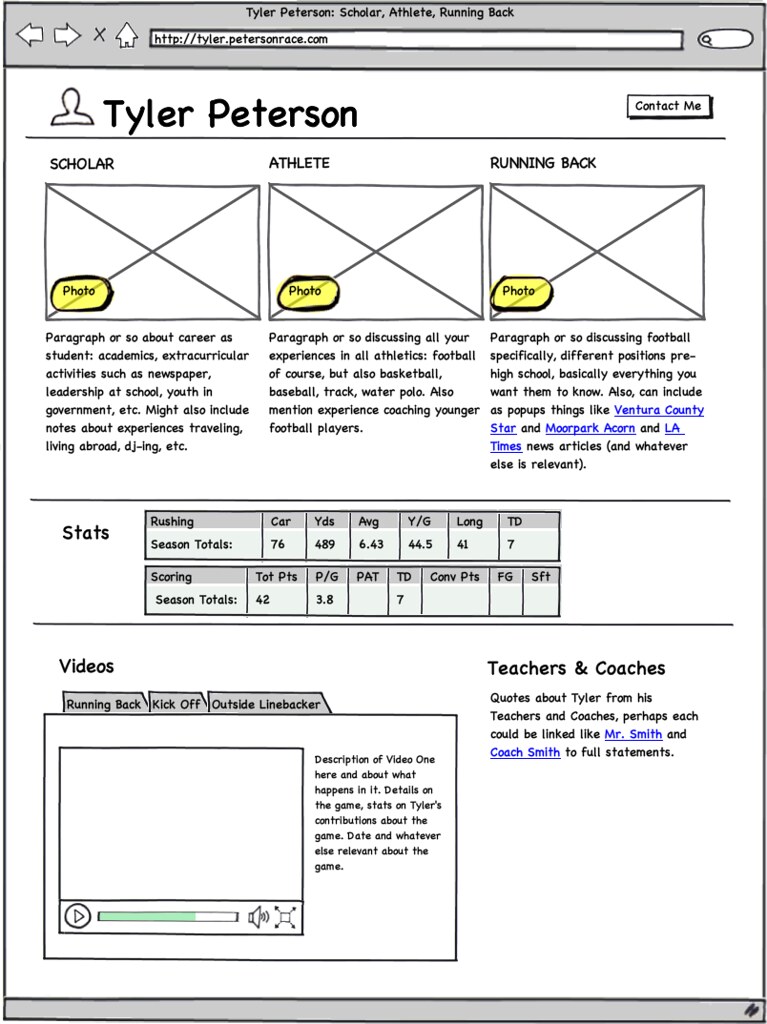
What is a Wireframe?
Once a sitemap is finalized, the wireframe usually comes next. A wireframe is yet another planning tool used at the beginning of the design process which expands the scope of the sitemap. Wireframes are quite essential in UI design which acts as a visual guide to your website. It is a schematic of your website, a robust representation of what goes into where. If a sitemap provides the information architecture of your website, then wireframe is an illustration of a page’s interface which gives an idea of how each page will look like when finished. A wireframe is a blueprint of your website made of lines, boxes and grayscale colors. It helps you lay out all the functionality of your website, similar to an architectural blueprint for a building. It is simple, plain drawing which might take an hour or so to draw, but can take weeks or months to plan it.
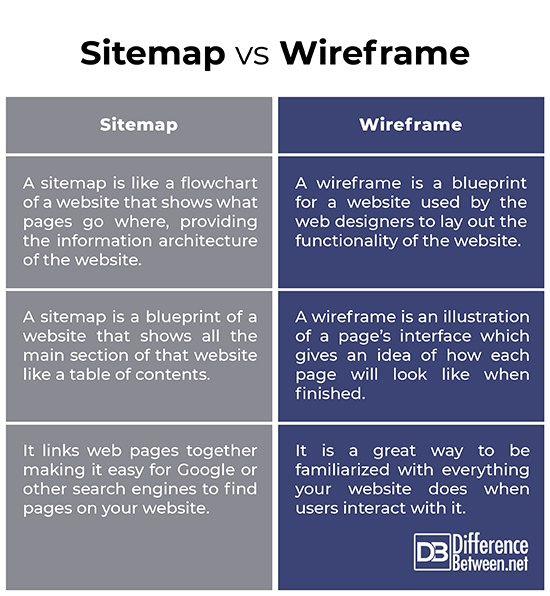
Difference between Sitemap and Wireframe
Basics
– Both the terms sitemap and wireframe can refer to the layout of a website but they are very different. Wireframe is a skeletal framework of how your website will look like when it’s finished and a blueprint for your website used by the web designers to lay out the functionality of the website. Wireframes are similar to architectural blueprints for a building except they relate to the structure of a website instead. Sitemap, on the other hand, is a roadmap of your website that provides the information architecture of the website.
Structure
– A sitemap is like a blueprint of a website that shows all the main section of that website, like a table of contents which makes the website easy to navigate. A sitemap is a list of pages of a website linked together to get indexed faster by search engines. A sitemap is like a flowchart of your website showing what pages go where. A wireframe, on the other hand, is an illustration of a page’s interface which gives an idea of how each page will look like when finished. A wireframe is a blueprint of your website mostly made of lines, boxes and grayscale colors.
Purpose
– A wireframe is a mockup of a web page made using basic graphics such as placeholders for images and text without the actual visual elements. Wireframes act as a visual guide to your website that outlines all the interface elements and functionality prior to the final design phase of the website. It is a great way to be familiarized with everything your website does when users interact with it. Sitemap is created for search engines like Google to easily crawl through the many pages of your website and index your website’s content. Sitemap makes your website easy to navigate.
Sitemap Vs Wireframe

Summary
In a nutshell, a wireframe is a simple drawing of your application, whether a website or a mobile application, that showcases all the interface elements and functionality without the visual elements such as colors or branding. It is a simple, plain sketch of your website, a visual representation of what goes where. It gives an idea of how each page will look like when finished. A sitemap, on the other hand, is the categorization of pages that shows what pages go where in your website. It is like a table of contents which link pages and content together, making it easy for search engines like Google to find pages on your website. A sitemap breaks a website down to the most basic components, whereas a wireframe gives you an idea of what each page will look like when finished.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Lopuck, Lisa. Web Design for Dummies. New Jersey, United States: John Wiley & Sons, 2012. Print
[1]Garcia-Ruiz, Miguel A. Cases on Usability Engineering: Design and Development of Digital Products. Pennsylvania, United States: IGI Global, 2013. Print
[2]Jenkins, Sue and Richard Wagner. Dreamweaver CS4 All-in-One For Dummies. New Jersey, United States: John Wiley & Sons, 2009. Print
[3]Peters, Paula. The Quick-and-Easy Website. New York, United States: Simon & Schuster, 2008. Print
[4]Morson, Sian. Learn Design for IOS Development. New York, United States: Apress, 2013. Print
[5]Image credit: https://live.staticflickr.com/2724/4424880628_e273ec0e10_b.jpg
[6]Image credit: https://cdn.pixabay.com/photo/2017/07/09/21/44/sitemap-2488231_1280.jpg
