Difference Between MVC and MVVM
A website is more than what it looks on the outside. In fact, the structural pattern of a website varies as much as the website itself. A website is a complex web of multitude of components that interact with each other to run an application. Take Facebook for example, which is one of the most complex websites we use almost every day. Go to its home page and you’ll see the website handles almost a dozen data requests at a time to fill the page with a host of components. One can easily imagine that the logic behind how the components interact with each other to run a program like Facebook can be very different from other websites. The core functionality of any website is defined by the ease with which the front end interacts with an appropriate model to obtain the data a viewer seeks. MVC and MVVM are the two popular design patterns in the world of software development.

What is MVC?
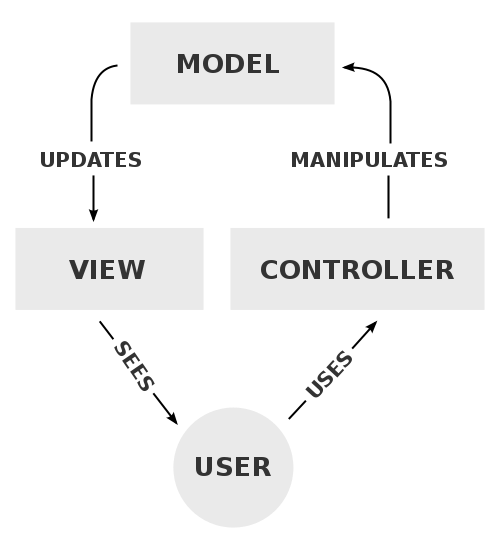
MVC, short for Model-View-Controller, is an application design model commonly used for developing modern user interfaces. The MVC pattern is at the heart of modern object-oriented software development as it emerged from the object-oriented design community. It was originally named Thing-Model-View- Editor in 1979, but was later simplified and renamed Model-View-Controller. It is predominantly used for the design and development of mobile and web applications. It splits the user interface of an application into three distinct parts: Model, View and Controller.
Model: The Model represents a set of classes that describe the data you’re planning to use within the application. It describes a common format for the data but may also contain the business rules, conversions, validation logic, and various other functions.
View: The View represents the data to be displayed from the model. It defines how the application’s user interface will be displayed. A model can have a number of views depending on the application. The view model, in design terms, essentially depicts the UI components such as HTML, jQuery, and so on.
Controller: The Controller is the central piece of an MVC application that handles communication from the user in the form of events, overall application flow and application-specific logic. The events are then converted to service requests and are passed on to the model or the view. It is the only component through which the user interacts with the system.

What is MVVM?
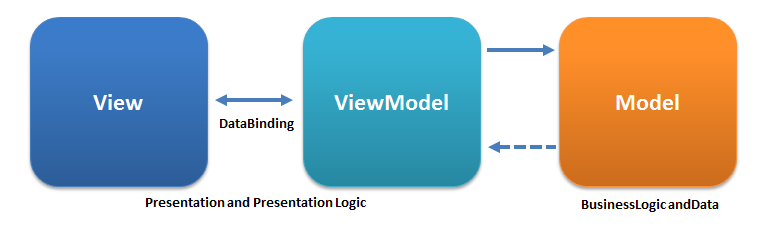
Model-View-ViewModel, or MVVM, is a popular software architectural pattern commonly used for developing reusable and easily testable web applications. MVVM is based on the MVC pattern but improves on the MVC model by introducing a new class called ViewModel, which manages the data specific to the view. The core objective of the MVVM model is to have true separation between the Model and the View components. The main components of the model are: Model, View and ViewModel.
Model: The principle remains the same as in the MVC model. The Model represents business logic and data and specifies how the data should be manipulated.
View: The View model represents the data to be displayed but does not perform any manipulations on data. The View is the same as in MVC, except the data bindings must be set for the view, which is done by adding a ViewModel to the view.
ViewModel: It is the most important component of the model as it is designed to make use of the data binding functions, which in fact, helps to keep the view separate from the model, and at the same time, acts as the controller to facilitate communication between the View and the Model components.
Difference between MVC and MVVM
Pattern
– Model-View-Controller (MVC) is an application design model commonly used for developing modern user interfaces. It splits the user interface of an application into three distinct parts: Model, View and Controller. Model-View-ViewModel (MVVM), on the other hand, is a modern variant of the MVC model commonly used for developing reusable and easily testable web applications. The main components of the MVVM model are Model, View, and ViewModel.
Data Binding
– The key feature that differentiates MVVM from other software design patterns is data binding, which is simply a mechanism that connects the user interface with the business logic. It is the key technology that connects Views with their ViewModels which ensures the models and the properties are in sync with the view in the ViewModel. It eliminates the need to expose the entire Model to a View.
Controller
– The key difference between the two architectural patterns is that in MVC, the Controller is responsible for managing the communication between a Model and a View using events, whereas the framework does all the heavy lifting in MVVM using a feature called data binding. The ViewModel in MVVM helps to keep the view separate from the model, and at the same time, acts as the controller to facilitate communication between the View and the Model components.
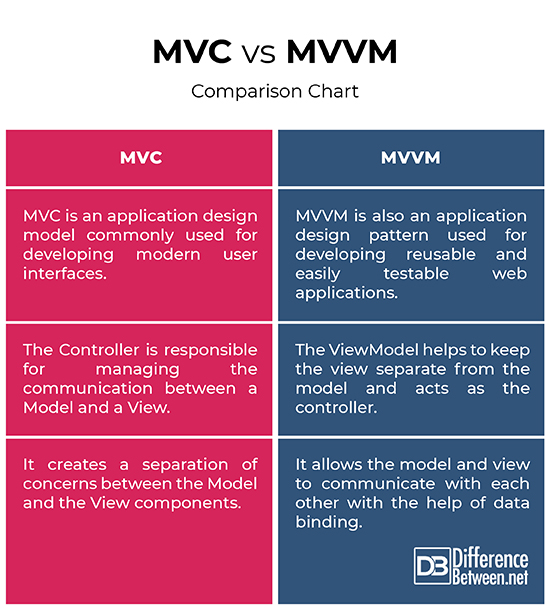
MVC vs. MVVM: Comparison Chart

Summary
While both MVC and MVVM are the derivatives of the MVC model, MVVM is a modern variant of the MVC model that introduces a new class called ViewModel, which manages the data specific to the view. The core objective of the MVVM model is to have true separation between the Model and the View components. In MVC, the Controller is responsible for managing the communication between a Model and a View. However, in MVVM, the ViewModel helps to keep the view separate from the model and also acts as the controller to facilitate communication between the components.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Chelliah, P. Raj, et al. Architectural Patterns. Birmingham, United Kingdom: Packt Publishing, 2017. Print
[1]Ashworth, Stuart and Andrew Duncan. Ext JS Essentials. Birmingham, United Kingdom: Packt Publishing, 2015. Print
[2]Galloway, Jon, et al. Professional ASP.NET MVC 5. Hoboken, New Jersey: John Wiley & Sons, 2014. Print
[3]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/a/a0/MVC-Process.svg/500px-MVC-Process.svg.png
[4]Image credit: https://commons.wikimedia.org/wiki/File:MVVMPattern.png
