Difference Between CSS3 and CSS
A modern website is made up of three different files or codes, HTML, JavaScript and CSS. HTM defines the structure of a website; JavaScript defines how the website will behave; and CSS defines the overall appearance and style of the website. The CSS specifications are maintained by the W3C. At one side, we have the basic version and at the other, the latest and the powerful CSS3. Let’s take a look at the differences between the two.

What is CSS?
CSS is short for Cascading Style Sheets. It gives you creative control over the overall design and layout of your web pages. The purpose of CSS is to streamline the process of styling web pages. CSS is a simple design language that allows you to create eye-catching web pages. It helps to determine thinks like color, font, positioning of certain elements, and a little bit of animation. If you have used styles in those word processors like Microsoft Word or page layout programs like Adobe InDesign, CSS will feel familiar to you. Any visual element on a website such as background, boxes, text, header, and footer, literally anything can be altered with CSS.

What is CSS3?
CSS3 is the latest iteration of the Cascading Style Sheets language and the number 3 is not just a reference to the new features in the CSS but the third level in the progress of the CSS specification. CSS3 is the new modular version of the CSS specification with some exciting new features to make your web design endeavors to a whole new level, making it easier and more flexible. It is a new blanket term used to describe the new CSS features and functionality that have emerged over the last couple of years. Now, part of this new functionality is the continued development of CSS through the W3C and another part of it is being driven by a new generation of browsers that are specially catered to provide designers more powerful tools for creating websites. It brings a plethora of new features and additions, like advanced selectors, rounded corners, new layouts, animations or transitions, shadows, gradients, color selection, and more.
Difference between CSS3 and CSS
Selectors
– Selectors are at the very heart of Cascading Style Sheets which are basically patterns used to select the HTML elements you want to style. CSS3 features an entire new, robust toolbox of advanced selectors that allow you to select more specific elements for styling while eliminating the need for those arbitrary IDs and classes that you so often include. With such a wide range of selectors, you can target almost any element of the page. CSS3 augments the basic attribute selector functionality by allowing you to select elements based on strings within attribute values.
Colors
– CSS3 offers some exciting new ways to play with colors. Before, colors were declared using the hexadecimal format – a system of numbering that starts at 00 and ends at FF. The CSS3 color specification defines an extended list of color keywords that are supported by web browsers. The list now includes additional 147 color keywords and a new model called ‘RGBA’ (addition of alpha) that allows specification of opacity of a color. The most significant change is that you can now declare semitransparent colors.
Border-Radius
– The CSS border-radius property defines rounded corners of any element, allowing you to easily utilize rounded corners in your design elements. With CSS3, you can even use images for borders and create rounded corners on your borders without the images or additional markup. It also has the background property additions such as the ability to have multiple backgrounds and enhancements to control background image size, orientation and clipping. The box shadow property allows you to add drop shadows to elements.
Text-Formatting
– CSS3 provides a ton of text formatting properties, many of which are already present in CSS2 but with some additional features such as the new text shadow property. This new text shadow property allows you to add shadows to individual characters in text nodes. A shadow effect for text makes a web page look more vivid and appealing. Before CSS3, you’d have done the same using an image or a duplicate text element and then position it.
Gradients
– Gradients are one of the most anticipated features to become native to CSS. These are incredibly powerful additions to the CSS that allows you to set the background color of an element to a gradient. You can use a plain, simple two-color gradient or you can go all out by using numerous color stops and varying levels of opacity throughout the gradient. Gradients can be linear or radial and create visual effects that are as visually rich as gradients in other technologies such as SVG.
Transitions and Animations
– CSS3 has another interesting feature called transitions which provide a way to control animation speed when you transition from one CSS property value to another. For example, you can animate the height of an element from zero pixels to a hundred pixels to reveal the contents of the element. CSS3 Animations have their own specification and they allow you to create keyframes to control animations and properties that allow you to control the timing, duration, and looping of the animations.
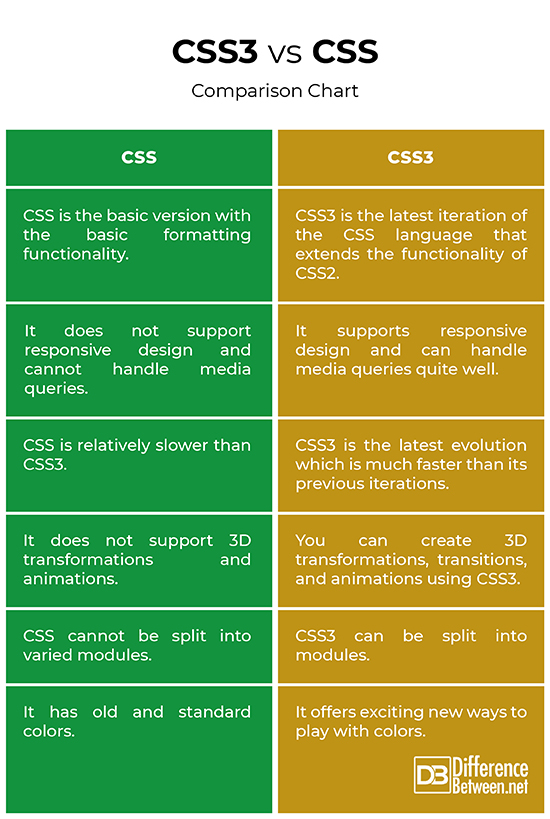
CSS3 vs. CSS: Comparison Chart

Summary of CSS3 vs. CSS
The CSS3 is, in all respect, a worthy successor which contains man interesting new features to help with your web designing endeavors. It has a lot of powerful features that make your web design work simpler, easier and flexible than ever. CSS3 not only provides users with a plethora of exciting new features to play with, but more to provide users with more flexible ways to solve existing problems. There are now more than 40 modules in CSS3 at various stages of completion and browser support. For one, CSS3 features an entire new toolbox of advanced selectors that allow you to select more specific elements for styling.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Meyer, Eric A. Selectors, Specificity, and the Cascade: Applying CSS3 to Documents. California, United States: O'Reilly Media, 2012. Print
[1]Goldstein, Alexis et al. HTML5 & CSS3 for the Real World. Melbourne, Australia: SitePoint, 2011. Print
[2]Mills, Chris. Practical CSS3: Develop and Design. California, United States: Peachpit Press, 2012. Print
[3]Campesato, Oswald. CSS3: Pocket Primer. Virginia, United States: Stylus Publishing, LLC, 2016. Primer
[4]Tittel, Ed and Chris Minnick. Beginning HTML5 and CSS3 For Dummies. New Jersey, United States: John Wiley & Sons, 2013. Print
[5]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/500px-CSS3_logo_and_wordmark.svg.png
[6]Image credit: https://pixabay.com/da/illustrations/css-web-udvikling-programmering-2189148/
