Difference Between Angular and AngularJS
For front-end developers, Angular has been and probably still is the most preferred choice of framework for building web and mobile applications. But technology has evolved radically over the years and same is the case with front-end technologies. The three main front-end coding languages that work in conjunction to make up the Internet are HTML, CSS and JavaScript. AngularJS is a relatively new JavaScript framework backed by Google and a large community of developers and programmers. Angular is a complete rewrite and the second major release of the original AngularJS which is easier to learn and work with, and is much flexible and consistent. But it’s still a complex framework. Over the years, it has gained significant support from a large community of developers. Angular is like an umbrella term used to refer to all the versions which were released after AngularJS. Let’s take a look at some technical differences between the two frameworks to see which one’s a better choice.

What is Angular?
Angular, also known as Angular 2, is the second major release of the original AngularJS framework led by the Angular Team at Google and a community of developers and programmers. It is not an upgrade of the first version but a completely rewritten version of AngularJS designed to build mobile and desktop web applications. It is an open-source TypeScript based web application framework for building web applications in HTML and JavaScript. It is designed to take advantage of component development in web apps and allows full flexibility, providing support for ES6 and TypeScript, but works equally in conjunction with ES5, CoffeeScript, or Dart. It is not merely a web components framework, but it encompasses almost everything you need to build a web app, such as top-notch dependency injection, advanced router mechanism, component interoperability, universal support, and so on.

What is AngularJS?
AngularJS is a JavaScript based MVC framework which is similar to the JavaScript framework. It is one of the most popular and widely used web frameworks for building dynamic web apps. It extends HTML capabilities to express application’s components clearly in order to create more powerful web applications. On top of it, AngularJS provides its own elements called directives which serve as markers on DOM elements. Its unique approach to bi-directional data binding and templating is what makes the new MVC framework so powerful and easy to use. This eliminates the need to create another JavaScript code to keep the HTML data and the application data in sync. It enjoys support from Google and a huge community of developers and programmers.
Difference between Angular and AngularJS
Programming Language
– Angular is a completely rewritten version of the original framework known as the AngularJS backed by Google and a community of developers and programmers. Angular is a modern web application framework built entirely in TypeScript, which is a syntactical superset of JavaScript developed and maintained by Microsoft. AngularJS, on the other hand, is a front-end MVC framework based on JavaScript programming language and used for building dynamic web apps. TypeScript helps in building robust code and provides structure through type checking.
Architecture
– The architecture of Angular comprises modules, components, templates, metadata, directives and services. The applications are based on a design tree comprising web components interconnected by their own I/O interface. Angular basically utilizes a services/controller architecture, whereas AngularJS follows the Model-View-Controller (MVC) architecture. MVC is a popular software design pattern widely used in web applications development. It supports the separation of the user interface layer and business/application logic.
Controllers/Components
– Both Angular and AngularJS are completely different in such Angular is completely component based whereas AngularJS uses terms of scope and controller. The component-based user interface helps build greater applications and gain a maximum amount of reusability. The biggest difference is that the pages are no longer global views; they are rather components assembled from other components. AngularJS, on the other hand, is scope and controllers based. The applications depend on controllers to manage data flow that gets passed to the View.
Performance
– As a mobile-driven approach, Angular is flexible and its applications can be coded in a wide variety of languages and syntaxes, including Dart, ECMAScript 5, ECMAScript 6, TypeScript, or ECMAScript 7. It supports annotations, decorators, and type checking. Plus the use of components allows reuse of the elements. Angular excels in single-page applications and particularly in complex round-trip applications. AngularJS, on the other hand, uses dependency injection and implements the key premise of a separation of concerns resulting in easy to maintain and test client-side applications.
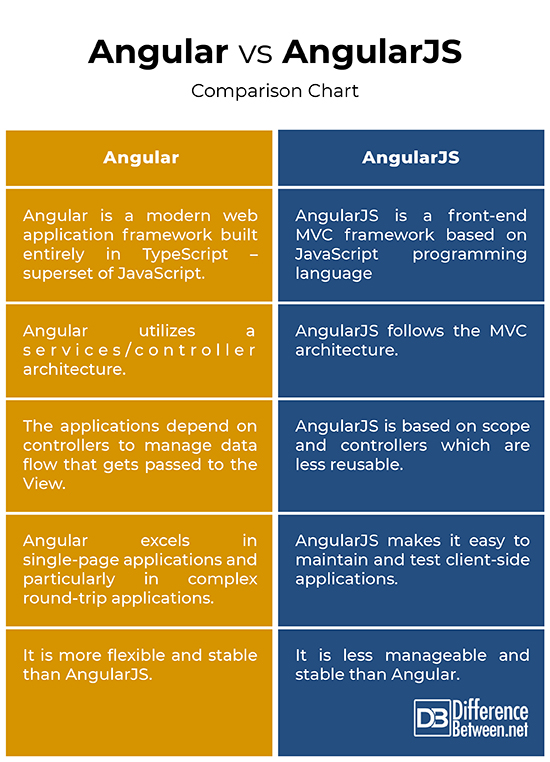
Angular vs. AngularJS: Comparison Chart

Summary
In a nutshell, AngularJS is a relatively new web application framework based on JavaScript which extends HTML capabilities to express application’s components clearly in order to create more powerful web applications. But the use of scope and controllers make it less reusable and manageable. Angular, on the other hand, is a complete rewrite of the original AngularJS framework for building dynamic web apps and it is entirely based on TypeScript, which is a superset of JavaScript. It is designed to take advantage of component development in web apps and allows full flexibility, providing support for ES6 and TypeScript, but works equally in conjunction with ES5, CoffeeScript, or Dart.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/c/ca/AngularJS_logo.svg/500px-AngularJS_logo.svg.png
[1]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/Angular_full_color_logo.svg/500px-Angular_full_color_logo.svg.png
[2]Nayrolles, Mathieu, et al. Expert Angular. Birmingham, United Kingdom: Packt Publishing, 2017. Print
[3]Deeleman, Pablo. Learning Angular 2. Birmingham, United Kingdom: Packt Publishing, 2016. Print
[4]Freeman, Adam. Pro Angular. New York, United States: Apress, 2017. Print
