Difference Between Angular 1 and Angular 2
The latest JavaScript library sees a steady increase in the adaptation of AngularJS or commonly referred to as “Angular” or “AngularJS 1.X”. Back then, it was possible to create advanced and dynamic web applications using only JavaScript API, but it was difficult to maintain the initial codebase. JavaScript started a revolution in web application development by allowing scripts to run in a browser and established itself as a powerful, full-featured programming language. In 2010, AngularJS was introduced as an open-source web application framework which was designed to simplify both the development and testing of web applications by providing a framework for MVC and MVVM architectures. But every product must evolve. Angular has evolved dramatically in the last couple of years. In 2016, Angular 2.0 was released which brought Angular into the modern web for building complex applications in the browser.

What is Angular 1 ?
AngularJS, commonly known simply as “Angular” or “Angular 1.X” is one of the widely used open-source web application frameworks maintained by Google along with a community of individual developers and corporations. AngularJS is a structural framework based on JavaScript that is designed to build dynamic web applications using HTML as template language. In simple terms, Angular is what HTML would have been, had it been used to create web applications. Angular extends the HTML vocabulary to help you build dynamic single page web applications (SPAs). It is a comprehensive tool for rapid front-end development which actually handles all the heavy-lifting on the client-side to make the environment extraordinarily expressive and readable for the end user. It specializes in SPA projects and is used by thousands of developers all around the globe. As every product must evolve, Angular did too.

What is Angular 2?
Angular 2.0 was released by the Google’s Angular team in 2016 as a complete makeover of the original Angular 1 framework. The Developer Preview was released in April 2015 and it moved to Beta in Dec 2015. The final version was released on Sept 14, 2016. The whole concept of application structure has changed in Angular 2.0. It’s a complete rewrite of the original framework that is designed to simplify testing and development nuances for developers. One of the major changes in the Angular 2.0 is that it’s written entirely in TypeScript and is component-based. Suffice to say, Angular 2.0 is all about components. It’s more like a hierarchical structure of components minus the inter-dependability, which means the components are not dependent on each other. In short, Angular 2.0 is a TypeScript-based front-end web application designed to provide a much richer development ecosystem.
Difference between Angular 1 and 2
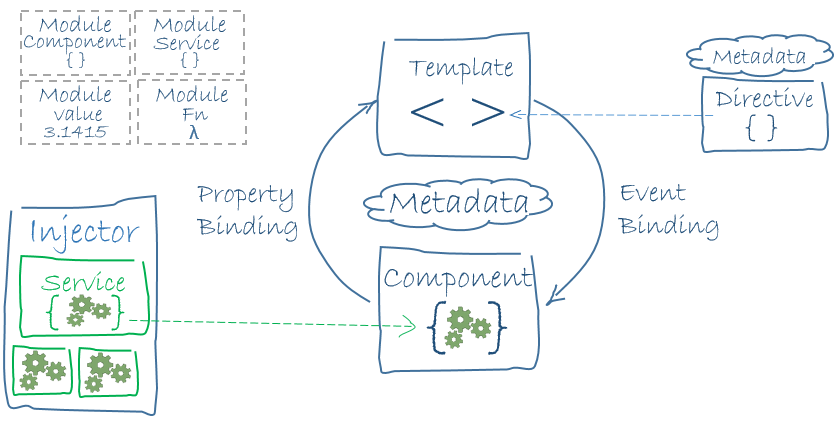
Architecture of Angular 1 and 2
Angular 2.0 is a complete rewrite of the original AngularJS with an entirely different architecture from its predecessor. Unlike AngularJS, which is based on model-view-controller (MVC), Angular 2.0 is entirely component-based meaning the application is composed of well encapsulated, loosely coupled components. They would create less dependent and faster entities.
JavaScript vs. TypeScript
AngularJS is web application framework based on JavaScript which is a powerful, full-featured programming language used to provide dynamic interactivity on websites. Angular 2.0, on the other hand, is a front-end web application based on TypeScript, which is an open-source syntactic superset of JavaScript and adds optional static typing to the language.
Controllers vs. Components
Controllers were a cornerstone of AngularJS which would accept $scope as a parameter. They are one of the key components in the MVC architecture of AngularJS. However, controllers are a thing of the past in Angular 2.0. Controllers and $scope are no longer used in application development, instead they are replaced by components and directives. The idea is to create a tree of components that would implement clearly defined inputs and outputs.
Mobile Support in Angular 1 and 2
AngularJS was designed taking mobile into consideration but not without its fair share of performance issues. It was made for two way binding app and responsiveness, with no support for mobile. However, there are libraries to make it run on mobile. Angular 2.0, on the other hand, is designed with mobility driven approach which would simplify the mobile app development for AngularJS. It has made possible to accomplish native applications for mobile platforms. There are libraries like NativeScript which would help Angular build native mobile applications really fast and efficiently.
Performance of Angular 1 and 2
The fact that Angular 2.0 is a complete rewrite of the original AngularJS version, the performance issues were mostly eliminated in the Angular 2.0. It features powerful template, simpler APIs, and simpler debugging, along with the architectural changes which in turn improves performance dramatically. Plus, it’s now able to build SEO-friendly single page applications which were a bottleneck in the previous Angular version.
Built-in Dependency Injection
Dependency Injection (DI) is one of the most important features in AngularJS which helps create objects that are dependent on other objects. The dependency injection model is further improved in Angular 2.0 to make it simpler for developers to build and test web applications more efficiently than before. The improved DI model would generate more opportunities for component-based work in Angular 2.0.
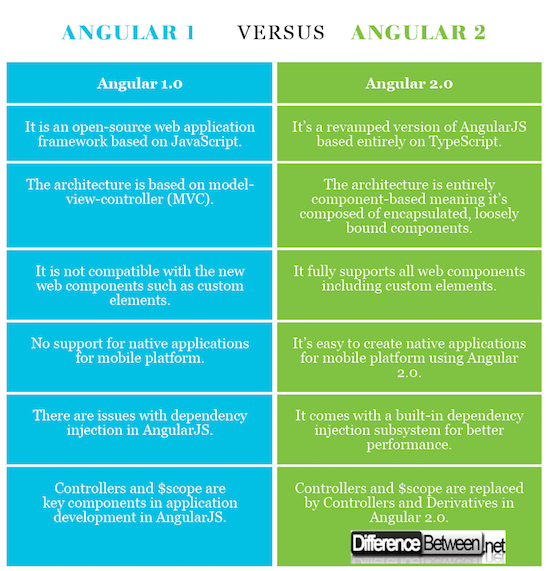
Angular 1 vs. Angular 2: Comparison Chart

Summary of Angular 1 vs. Angular 2
AngularJS was introduced in 2010 as an open-source JavaScript-based framework to simplify both development and testing of web applications for MVC-based architecture. Although, it’s both stable and efficient, it has its fair share of pros and cons. Every product evolves at some point, so did Angular. The newer and the advanced Angular 2.0 is a complete rewrite of its predecessor which has brought some major improvements in the model. One of the major changes in the Angular 2.0 is that it’s based on TypeScript which is a syntactic superset of JavaScript. Plus, Controllers and $scope are replaced by Components and Derivatives in Angular 2.0, making it easy to communicate with other JavaScript libraries which in turn, creates big opportunities in object-oriented programming.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
1 Comment
Leave a Response
References :
[0]Image credit: https://commons.wikimedia.org/wiki/File:Architecture_of_an_Angular_2_application.png#/media/File:Architecture_of_an_Angular_2_application.png
[1]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/Angular_full_color_logo.svg/512px-Angular_full_color_logo.svg.png
[2]Green, Brad and Shyam Seshadri. AngularJS. Sebastopol: O’Reilly Media, 2013. Print
[3]Willamson, Ken. Learning AngularJS: A Guide to AngularJS Development. Sebastopol: O’Reilly Media, 2015. Print
[4]Lavin, Jim. AngularJS Services. Birmingham: Packt Publishing, 2014. Print

I think you mean “Controllers and $scope are replaced by Components and Derivatives in Angular 2.0” in your comparison chart, not “Controllers and $scope are replaced by Controllers and Derivatives in Angular 2.0”