Difference Between HTML and Text
Have you heard that web pages contain a wide variety of content, including but not limited to text, graphics, photos, forms, audio and video files, and a great deal more material? Even if you only spend a few seconds browsing the internet, you will notice that there is a wealth of information and content presented in a variety of formats.
The Hypertext Markup Language, more commonly referred to as HTML, is something that appears on the majority of websites, despite the fact that each page is unique. Utilizing HTML, each and every web page is built.
The HTML files that are used to generate web pages are documents that are plain text. Text, on the other hand, is a language that is universally understood by computers. Web pages, on the other hand, are not simply text documents; rather, they are constructed using modified text language known as HTML, XHTML, or CSS.
The following is a concise examination of the primary distinctions that exist between HTML and text:

What is HTML?
The Hypertext Markup Language (HTML) was developed in the early 1990s for the purpose of creating online pages. This language is simple and basic, and it is used to describe the contents of web pages. In addition, it possesses elements, each of which is represented by tags, which determine the content of the web page as well as its organization.HTML, or hypertext markup language, is not a programming language but rather a markup language that browsers utilize to perform content interpretation and presentation. There are a variety of tags included in this package, such as <p> for paragraphs, <h1> for headings, <a> for links, and many others.To put it another way, hypertext markup language (HTML) is a language that represents the structure of documents: headings, paragraphs, indexes, and so on. In order to display the content of web pages on your screen, web browsers utilize the instructions that are written in HTML and read them.

What is Text?
Text is a form of plain text that does not contain any graphics, typefaces, or hyperlinks, as the name suggests. In other words, it is a simplified form of HTML that does not have any bells and whistles. As a term, it refers to the stuff that is written or printed in a manner that can be read. Text is a method of communication that does not include any rich media elements such as fonts, colors, photos, or any other sorts of rich media.
It is possible for text to exist in a variety of formats, including plain text, rich text, and styled text. In plain text, there are no formatting options available, such as bold, italics, or specific layout options. Plain text is simply regular text. This simply represents the characters of the text that can be read, and it does not include any graphical aspects.
Plain text is text that has not been prepared in any way, to put it in the simplest terms possible. Please note that plain text and clear text are not the same thing. Although the latter term refers to material that has not been encrypted, the two phrases are frequently used interchangeably.
Difference between HTML and Text
Formatting and Structure
HTML is made up of elements, each of which is represented by tags, and these tags define the content of the web page as well as its structure. It provides a description of the structure of documents, including headings, paragraphs, indexes, and other elements.
Plain text, on the other hand, is simply plain text that does not contain any elements such as fonts, colors, photos, or any other forms of rich media. Plain text, as contrast to HTML, does not contain any formatting at all.
Interactivity
HTML consists of a series of elements such as tags, links, forms, images, and multimedia content. These elements are the building blocks of web pages and define content on web pages. They represent different types of content such as headings, paragraphs, links, and so on.
Text does not support interactive elements. It’s just text without additional fonts, designs, or colors. It doesn’t contain hyperlinks or multimedia integration.
Browser Rendering
HTML is rendered by web browsers, which interpret the markup and display the content accordingly. On the contrary, text can be viewed in any text editor but cannot be rendered by browsers. It lacks the presentation features of HTML.
Tags and Syntax
HTML uses tags (enclosed in angle brackets) to define elements and their attributes. Tags provide a structured way to organize content by instructing web browsers where to display images, how to structure the documents, and so on.
Text has no tags or specific syntax for formatting. It relies solely on the arrangement of characters in a linear sequence.
Programming
HTML is not a programming language but rather a markup language that browsers use to interpret and display content. It’s essential for creating the structure of web pages and is often used in conjunction with CSS (Cascading Style Sheets) and JavaScript.
Text can be used in programming for storing configuration files, source code, and other text-based data.
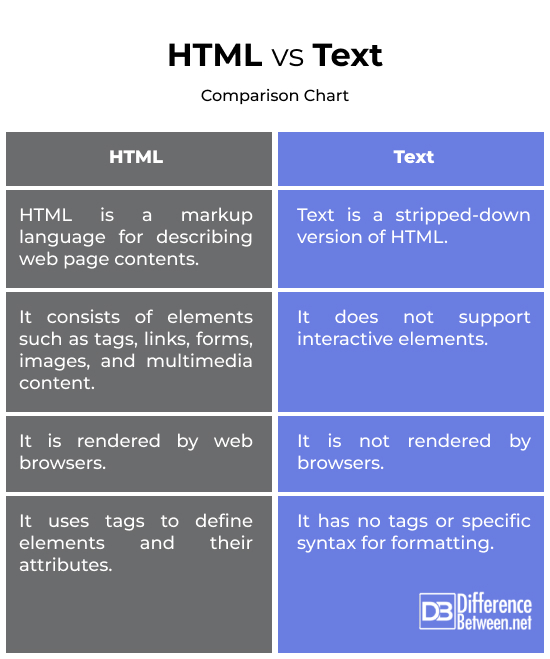
HTML vs. Text: Comparison Chart

Summary
HTML is the building block of web pages; graphics, content, multimedia, and other information are the bricks. HTML files that produce web pages are text documents, as are XHTML and CSS files. Text is a universal language for computers. HTML is a markup language for presenting content on the web, while text is the actual written content within those structures.
FAQs
What is the difference between HTML and rich text email?
HTML is a markup language for building web pages, while rich text is a type of document format. HTML uses advanced functionality with flexible styling options in email, while rich text deals with text formatting such as bulleting, alignment, italics or bolding, and so on.
How is text content different from HTML content?
Text content means plain, unformatted text without any markup or structure. HTML content is structured and formatted using HTML tags. It includes elements like headings, paragraphs, lists, and more.
Is Gmail HTML or text?
Gmail consists of both text and HTML parts. When composing an email, you can choose between composing in rich text (HTML) or plain text.
Why does my HTML show up as text?
This might be because the server sent HTML files with the wrong Content-Type header. This could also happen if there are errors in the HTML code or if the platform or application is not configured to interpret HTML properly.
What is the difference between HTML and text in JavaScript?
HTML means manipulating or accessing HTML elements within the Document Object Model (DOM) using JavaScript. Text means working with plain text strings and processing and manipulating them using various JavaScript functions.
What is HTML used for?
HTML is the building block of web pages that provides a standardized way to format and present content on the World Wide Web.
Is HTML similar to Python?
HTML is a markup language for structuring web content, while Python is a general-purpose programming language for server-side scripting.
Is it difficult to learn HTML?
On the contrary, HTML is considered one of the easiest languages to learn for beginners.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Tittel, Ed and Jeff Noble. HTML, XHTML and CSS For Dummies. John Wiley & Sons, 2011.
[1]Duckett, Jon. HTML and CSS: Design and Build Websites. John Wiley & Sons, 2011.
[2]Castro, Elizabeth. HTML for the World Wide Web. Peachpit Press, 2003.
[3]Podoliako, Vladyslav. “HTML vs. Plain Text Emails: What Is the Best Choice in 2024?” Folderly, 19 May 2023, folderly.com/blog/html-vs-plain-text.
[4]Image credit: https://www.canva.com/photos/MADFyRCsCXI-php-html-developer-web-code-design-programmer-working-in-a-software-in-development-programming-coding-cyberspace/
[5]Image credit: https://www.canva.com/photos/MAC9cWFZ218-html-programming/
