Difference Between Data Annotation and Fluent Validation
Almost every web application requires some sort of validation. But what are validations and why do you need those? Well, the data entered by users in not always reliable. Sometimes, they enter incorrect data whether knowingly or unknowingly. Sometimes, some malign users would want to disrupt the application by knowingly entering inappropriate data. In either case, you need to validate the input data before using the data for further processing. Ideally, the users should enter correct data in a correct format. But as you know, the real world is not so ideal and people do make mistakes. So, as a developer, you must validate the input data in your application. If the user input is invalid, you should notify the user and then the user should re-enter the correct input data and submit it again.
In short, validation is the practice of ensuring quality data. Validation can be done on the server side, or the client side, or at both the ends. Validation is a fundamental aspect in ASP.NET MVC applications which make developers turn to one of the many frameworks available to help them define and execute data validation. Data Annotation and Fluent Validation are two such validations used to validate the user input data.

Data Annotations
Data Annotations are nothing but a set of attributes which can be used to configure your model classes to validate the input data entered by users. It provides a set of .NET attributes that can be applied to data object class properties. These attributes offer a very declarative way to apply validation rules directly to a model. Data Annotations are a general purpose mechanism which can be used to feed metadata to the framework. Framework drives validation from the metadata, and uses the metadata while building the HTML to display and edit models. Well, you can manually validate the view model is ASP.NET MVC too, but using data annotation makes you validation logic reusable and also saves time. In addition, it also minimizes the complexity in the action methods. The idea is to add constraints metadata to the properties in the view model, which can be later picked up by the default binder in the model-binding process.

Fluent Validation
Fluent Validation is a popular open-source validation library used to solve complex validation requirements. It is a third-party validation library for .NET that uses an easy-to-use fluent interface for building strongly typed validation rules. It also uses lambda expressions to allow you to write readable validation rules. It is a server-side framework used to create advanced and complex validations for the user data. It is a great tool to help make your validation easy to create and easy to maintain. In addition, it also works well on models that you do not even own or cannot change. The idea behind fluent validation is to use chained method calls for producing code that’s easy for the developers to read. The return type of each call then defines the valid methods for the next call.
Difference between Data Annotation and Fluent Validation
Simplicity
– Configuring with Data Annotations is fairly simple because it allows you to configure all validation rules in one place that is within the model metadata class and they need not to be configured anyplace else. It is still one of the most common ways used for model validation in ASP.NET MVC. Fluent Validation, on the other hand, is an open-source validation library used to solve complex validation requirements. It is a great tool to help make your validation easy to create and easy to maintain.
Conditional Validation
– Fluent Validation uses a powerful fluent API and lambda expressions for building strongly typed validation rules. It provides superb support for client side validation and the validation logic is easy to test. Fluent Validation makes it easy for you to implement a conditional validation based on some field. Built-in annotations like the Data Annotations do not support conditional validation out of the box. Data Annotations do not support any kind of conditional logic. Fluent API makes this possible by using the When/Unless methods.
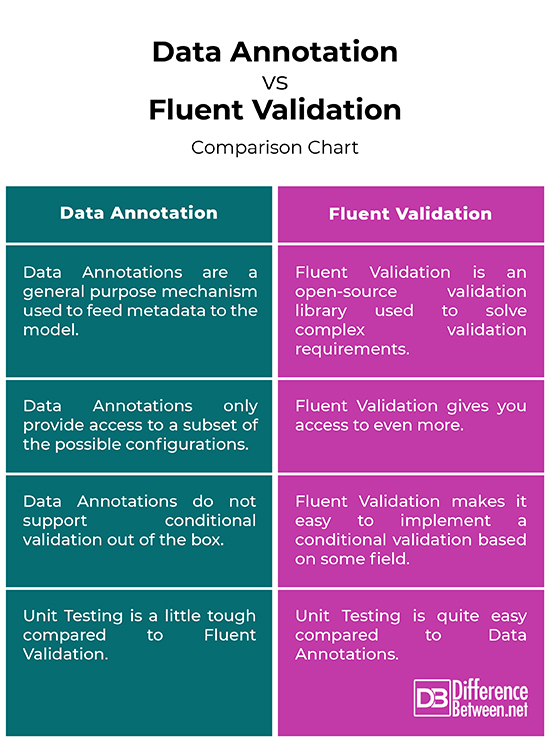
Data Annotation vs. Fluent Validation: Comparison Chart

Summary
Both Data Annotations and Fluent Validation are excellent validation tools in ASP.NET MVC that provide great client side validations. Fluent Validation seems to provide better control of your validation rules because it uses a powerful fluent API to solve complex validation requirements. Well, basically everything you can configure with Data Annotations, you can do the same with the Fluent Validation, but not the other way around. It is also possible to use them together, but then your code will become inconsistent. Fluent Validation is a great tool to help make your validation easy to create and easy to maintain, and also makes your code look clean.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Chadwick, Jess et al. Programming ASP.NET MVC 4: Developing Real-World Web Applications with ASP.NET MVC. California, United States: O'Reilly Media, 2012. Print
[1]Sanderson, Steven. Pro ASP.NET MVC Framework. New York, United States: Apress, 2009. Print
[2]Esposito, Dino. Programming Microsoft ASP.NET MVC. London, United Kingdom: Pearson, 2014. Print
[3]Ciliberti, John. ASP.NET Core Recipes: A Problem-Solution Approach. New York, United States: Apress, 2017. Print
[4]Gumus, Onur et al. ASP.NET Core 2 Fundamentals: Build Cross-platform Apps and Dynamic Web Services with this Server-side Web Application Framework. Birmingham, United Kingdom: Packt Publishing, 2018. Print
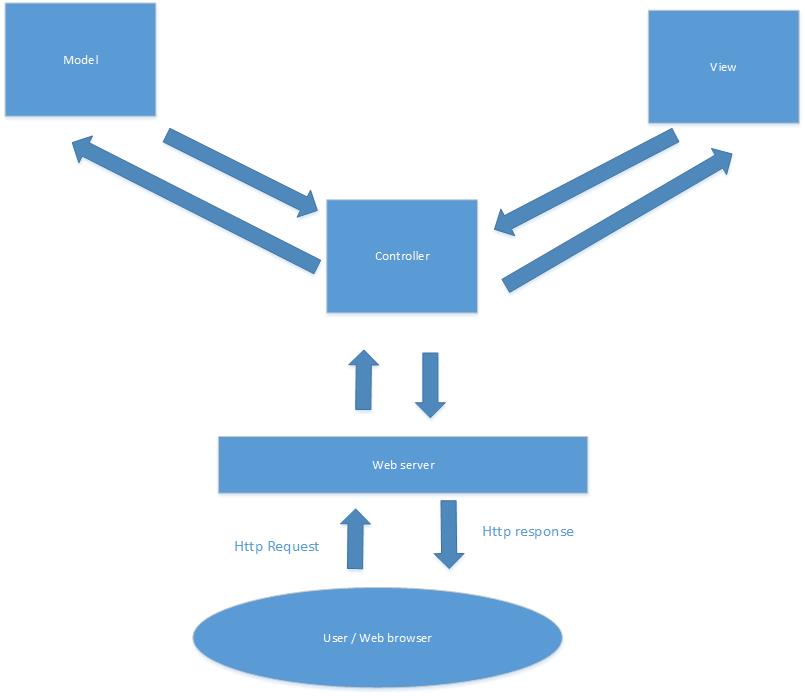
[5]Image credit: https://commons.wikimedia.org/wiki/File:MVC_mynd_1.jpg
[6]Image credit: https://commons.wikimedia.org/wiki/File:W3c_invalid.png
