Difference Between Hybrid and Native Apps
Smartphones now-a-days are far from being an indulgence, they have become a necessity. It not only helps you keep in touch with your family and friends, but also keeps you up-to-date with all the things going around us. Now, there’s an app for everything; online shopping, ride sharing, dating, banking, utilities, finance, music, and more. With endless possibilities, sky is the limit. If you can think of it, it’s probably already there for download. Mobile apps are undoubtedly the king of innovation. If you want to build a mobile app, the first thing you’re bound to take into consideration is the different approaches to mobile app development. Mobile apps are mainly categorized into native and hybrid apps. This is the biggest challenge when it comes to mobile app development. So should you choose to build an entirely native app or go for the hybrid app instead?

What is a Native App?
Native app is the most common type of application program written in a specific programming language and built for a device-specific mobile platform. Because they are developed for a specific platform, the apps can easily and effectively interact with and take advantage of the OS features.
In simple terms, the app is native to a device-specific platform; iOS, Android, and Windows Phone. As the app is platform specific, it can be optimized for a better user experience.
What is a Hybrid App?
Hybrid app sits somewhere between web apps and native apps. Hybrid app runs within a native process environment on the device meaning the app is developed for a specific platform and installed on a computing device. Hybrid apps are simply web apps framed within a native container to combine the elements of both native and web apps. Because they can be built from single code base, developers are able to write once and build apps across platforms with no extra effort.

Difference between Hybrid and Native Apps
-
Meaning of Hybrid and Native Apps
– Native apps are the most common type of mobile app that are written in a specific programming language and are built for device-specific mobile operating system. Native apps are installed on the user’s phone and they have access to the hardware, and they are developed within a mature ecosystem specific to the user’s OS.
Hybrid apps, on the other hand, are web apps built using HTML5 and JavaScript that extend the web-based application environment through native platform APIs available on a given device. Hybrid apps run within a native process environment on the device.
-
Performance of Hybrid Vs. Native Apps
– Native apps take advantage of the latest technology to provide optimized performance and they execute directly under the context of the device operating system which allow them to perform more flexibly than other type of applications. Native apps may use a webview to load remote mark-up content. Hybrid apps work well, most of the time, but they do not perform as well as native apps do.
Moreover, hybrid apps are HTML-based and they are always dependent on usage of a webview. Plus, they are less interactive than native apps.
-
Development Cost and Time
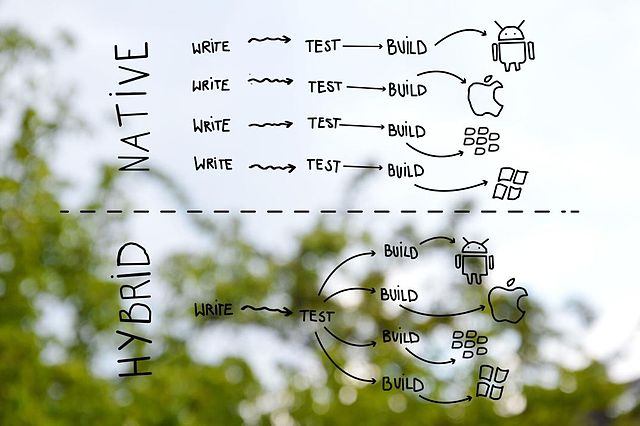
– The development cycle is relatively slow in native apps as different app developer is required for each platform, which only adds to the development cost. Hybrid apps, on the other hand, are built using HTML, CSS, and JavaScript and then wrapped in a native container and deployed across platforms with minimal adjustment. Because hybrid apps are cross-platform compatible in nature, the development cycles help keep the cost associated with development under control. As the app can be built from single code base, developers are able to write once and build apps across platforms with no extra effort.
-
User Interface of Hybrid and Native Apps
– Vendor specific user interface is easy to create in native apps as they are written in languages that are specific to the mobile OS. For example, Objective-C or Swift is used for iOS, Java is used for Android, and C# for Windows Phone. Native apps are more responsive, interactive and intuitive, making up for a better user experience. With hybrid apps, it’s hard to please both iOS and Android users and mimicking a native UI into a hybrid is quite difficult using HTML, CSS, and JavaScript. Plus, animations in hybrid apps are not fluid.
-
Communication with Server
– Native APIs use common protocols to help the app communicate with the server. Hybrid apps communicate with the server using AJAX as a technology or XML-HTTP. Every framework has its own security so the secure way to communicate with the server depends largely on the server side technology. If you’re considering enterprise applications, the communication with the server is done via the World Wide Web. This doesn’t mean by the data stored on the device, in fact, it considers the data being transferred.
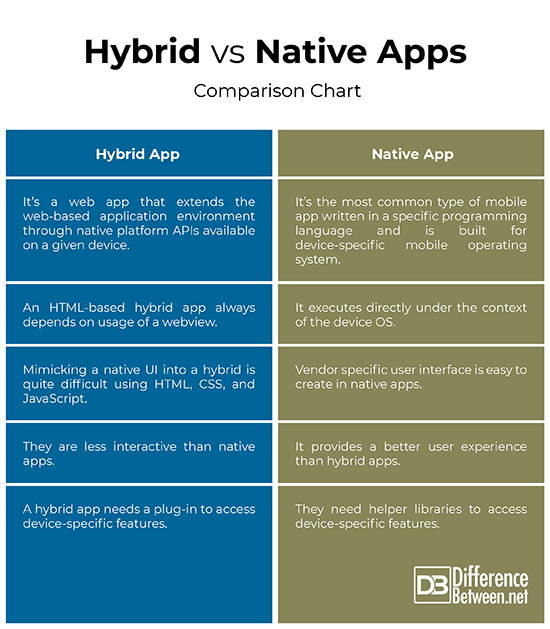
Hybrid vs. Native Apps: Comparison Chart

Summary of Hybrid Vs. Native Apps
At the end of the day, the decision to build either a hybrid app or a native app is based on business objectives because each one of them has their own set of pros and cons. Looking at the future prospects of mobile application development and mobile OS technologies, it will be suffice to say that hybrid apps are the future of app development. For the simple fact that hybrid apps can extend the JavaScript environment to access the native APIs, reducing the footprint of the native code, they have a little edge over the native apps. However, native apps are not bad either. They are fast and responsive, and they provide a much better user experience, plus they perform really well because they execute directly under the context of the device, which makes it a great choice too.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Stark, Jonathan, et al. Building Android Apps with HTML, CSS, and JavaScript. Sebastopol, California: O’Reilly Media, 2012. Print
[1]Sheppard, Dennis. Beginning Progressive Web App Development: Creating a Native App Experience on the Web. NYC: Apress, 2017. Print
[2]Gok, Nizamettin and Nitin Khanna. Building Hybrid Android Apps with Java and JavaScript. Sebastopol, California: O’Reilly Media, 2013. Print
[3]Image credit: https://www.flickr.com/photos/schoschie/3277382602
[4]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Hybrid_Apps.jpg/640px-Hybrid_Apps.jpg
