Difference Between Absolute and Relative Path
Hyperlinks, commonly referred to as “links”, are still one of the most important aspects and fundamental element of the World Wide Web. It’s the ability to create a link on a page that makes readers to directly follow or access other content within a document. It’s one of the most defining traits of websites, especially to attain high rankings. There is a direct correlation between quantity of links. Links can be anything like a word or a button which points to another location which is part of that website, or it can point to content that is part of external websites. As easy as it can be to add links to websites, it gets a little trickier for the web designer to understand the concept, especially when absolute and relative paths come into play.

What is an Absolute Path?
An absolute path is a path that describes the location of a file or folder regardless of the current working directory; in fact, it is relative to the root directory. It contains the complete location of a file or directory, hence the name. It is also referred to as absolute pathname or full path and it always starts at the same place, which is the root directory. Absolute paths contain all the relevant information to find the resources indicated by an absolute URL. An absolute path must be used to refer to websites that are on a domain other than your home domain.

What is a Relative Path?
A relative path is a path that describes the location of a file or folder in relative to the current working directory. It can be best used to refer to websites that are located on the same domain, ideally on certain sections of websites in which the documents never change relationships to each other. Unlike absolute paths, relative paths contain information that is only relative to the current document within the same website which avoids the need to provide a full absolute path. In simple words, relative path refers to a path relative to the location of the current webpage.
Difference between Absolute and Relative Path
Meaning
Absolute path, also referred to as file path or full path, refers to a specific location in the file system, irrespective of the current working directory. It is the location of a file or directory in a computer which contain the root directory and the complete directory list that is required to locate the file or directory. A relative path, on the contrary, refers to the location of a directory using current directory as a reference, which avoids the need to specify the full absolute path. Thus, a relative path is also called as a non-absolute path.
URL
There are two basic choices when it comes to selection of URLs, absolute URL and relative URL. An absolute URL points to a very specific location on the Web and contains all the necessary information to locate a resource. Absolute URLs must be used to link to other websites that are not located on the same domain. Relative URLs, on the other hand, are more easy to use because they are relative to the page they are on. It is always the best practice to use relative URLs to reference links that are located on the same domain which makes them easier to work with.
In Windows
An absolute path contains the full address of the file location to refer to a certain directory in the computer, whereas the current directory is taken as reference to locate another directory in case of a relative path. A relative path contains a partial address of the absolute path based on its relation with the directory to which it’s linked.
For example:
D: \documents\mydocument.doc
mydocument.doc
In the first example, the absolute path contains the full path of the file located in the directory ‘D’. You can right-click on the file and click on properties to determine the absolute path of that file. In the second example, the relative path contains a partial address of the file relative to the current working directory.
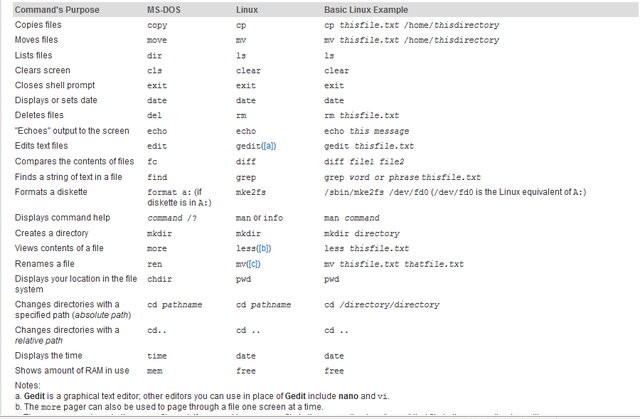
In Linux
In Linux, an absolute path is defined as the location of a file or directory relative to the root directory and is designated by a forward slash ( / ). The root directory refers to the top directory that comprises the filesystem containing a series of sub-directories which leads to further sub-directories. On the contrary, a relative path refers to the location of a file or directory relative to the current working directory rather than the root directory. For example,
/export/home/ftp/pub
export/home/ftp/pub
In the first example, the path starts from the / directory which is the root directory which makes it an absolute pathname. We removed the forward slash / in the second example which makes it a relative pathname meaning it relates to the current working directory instead of the root directory.
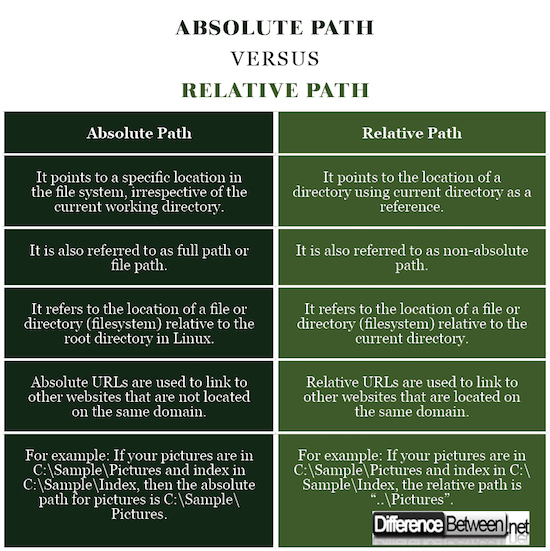
Absolute vs. Relative Path: Comparison Chart

Summary of Absolute vs. Relative Path
In a nutshell, if you wish to put links to other websites that belong to some other domain other than the home domain, you are most likely use an absolute path. On the contrary, you’ll use a relative path to navigate on-site, if the links reside on the same domain you’re referring to. In simple words, an absolute path refers to the same location in a file system relative to the root directory, whereas a relative path points to a specific location in a file system relative to the current directory you are working on.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Image credit: https://www.flickr.com/photos/india_7/16318264487
[1]Image Credit: https://upload.wikimedia.org/wikipedia/commons/thumb/5/53/Linux_cmd001.png/640px-Linux_cmd001.png
[2]Goyvaerts, Jan and Steven Levithan. Regular Expressions Cookbook. Sebastopol: O’Reilly Media, 2009. Print
[3]Bishop, Sherry, et al. The WEB Collection Revealed Standard Edition. Boston: Cengage, 2012. Print
[4]Schafer, Steven M. Web Standards Programmer's Reference. New Jersey: John Wiley & Sons, 2008. Print
