Difference between MVVM and MVP
The purpose of software development is to build solutions that address needs and problems for users and businesses. To achieve this, different technologies and architecture patterns like Model-View-ViewModel (MVVM) and Model-View-Presenter (MVP) are used.
As with anything that is manufactured, the first step is the planning and design stage. The software design process can be a specification based on the preferred technology tool-set, and it can encompass all activity from conception – to – planning – to – implementation – to – updates and modifications.
It covers the low-level and high-level architectural design, based on selected architecture patterns, and maps out reusable solutions using design patterns.
Software Application Structure
Software architecture defines an application’s structure that meets technical, operational, and user requirements and refers to how the code is organized and managed.
Deciding on a software application’s architecture is critical as it is not an easy, changeable part of an application that is already developed; therefore the architectural pattern must be decided on before any programming commences.
Architectural patterns are somewhat different to design patterns as their scope is much broader by addressing more technical issues such as hardware performance and limitations, and high availability. Examples of different architecture patterns are MVC, MVVM, and MVP.
On the other hand, design patterns are formalized best practices that facilitate reusable object-oriented development and are easier to maintain and change than an application’s architecture.
Architecture Patterns
Model View Controller (MVC) was one of the first architectural patterns developed for web applications, gaining popularity from the mid to late nineties, particularly with the Java community.
The newer frameworks, such as Django for Python and Rails (Ruby on Rails), have a strong focus on rapid deployment, which is why MVC is taking up the market share as the big attraction in architectural patterns.
Traditionally, user interface development contained a lot of code to handle complicated logic so architecture patterns were designed to reduce the code at the user interface (UI) level, making it more ‘clean’ and manageable.
So, with the MVC pattern, a web application is composed of
- Model (data)
- View (interface to view and manipulate data)
- Controller (operations and actions performed on the data)
The Model handles data and business logic and there are no dependencies between the Model and the Controller or View.
The View presents the data to the user in the supported format and required layout, and when the Controller receives user requests (to fetch data), it calls the relevant resources needed to complete the request.
Let’s apply this pattern to building an online book store.
Users can search, view, register, and buy books, as well as manage their profiles and book lists. When a user clicks on the SCI-FI category, all related books should display as available.
The Controllers handle the actions that manage the books (list, add, view, etc). There can be multiple Controllers with one main Controller ‘directing the traffic’.
For this example, the Controller is named controller_books.php and the Model (e.g. model_books.php) handles the data and logic related to the books.
Lastly, different Views will be required, like when adding books to the online cart or when viewing the book detail with images and reviews.
The controller_books.php receives the action (user request) from the main Controller (e.g. index.php). The controller_books.php analyzes the request and calls the model_books.php (the data) to return the list of SCI-FI books.
The responsibility of the Model is to provide that information, using any logic that was applied (using search filters). The Controller then takes the information and passes it to the relevant View (search view, print view, detail view etc) and the information is presented (via the View) to the user who initiated the request.
This is the fundamentals of the MVC pattern, which has evolved spawning variations of architecture patterns, such as the Model-View-Presenter (MVP), Model-View-ViewModel (MVVM), Hierarchical-Model–View–Controller (HMVC), and Model–View–Adapter (MVA), etc.

MVP Pattern
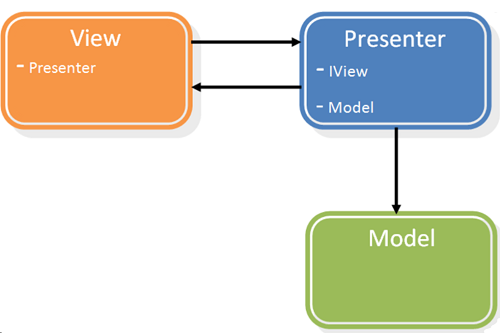
Model-View-Presenter (MVP)
The MVP pattern has been around for a while and is a variant of MVC. It was designed specifically for test automation where the objective was to increase the amount of code that can be tested through automation, and the pattern addresses some issues with the presentation layer, isolating business logic from the UI.
The screen is the View, the data it displays is the Model, and the Presenter hooks the two together.
MVP comprises the following components with separate responsibilities:
- Model (defines the data to be displayed)
- View (displays the data from the Model and routes user requests to the Presenter).
- Presenter (interacts between the View and Model and hooks them together)
The View (a web page) displays and manages the page controls by forwarding events (user requests) to the Presenter that were initiated in the View.
The Presenter responds to these events by reading and updating the Model to change the View and therefore, the Presenter’s responsibility is to bind the Model and View.
After looking at MVC and MVP patterns, the commonality is both have separate responsibilities for each component and they promote separation between the View (UI) and Model (data). Significant differences between these patterns are more evident in how the patterns are implemented.
MVP may be a complex pattern to implement for advanced solutions but certainly has great benefits if implemented as a well-designed solution, although it may not necessarily be the appropriate choice for simple solutions.

MVVM Pattern
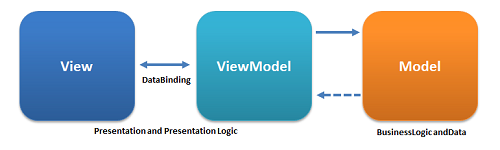
Model-View-ViewModel (MVVM)
The MVVM pattern was specifically designed for Windows Presentation Foundation (WPF) and Microsoft Silverlight platforms, and it can be used on all XAML[i] platforms.
WPF is a Microsoft system that renders user interfaces in Windows-based programs and was first released in .NET Framework 3.0.
MVVM was refined from MVC and in this pattern, the View is active with behaviors, events, and data binding, and the View synchronizes with the ViewModel (which enables the separation of the presentation and exposes methods and commands to manage and manipulate the Model.
MVVM comprises three core components:
- Model (represents the data with validation and business logic)
- View (The view is responsible for defining the structure, layout, and appearance of what the user sees on the screen. Ideally, the view is defined purely with XAML, with a limited code-behind that does not contain business logic.two way data-binding between the View and ViewModel to displayenables synchronizing the Model and the ViewModel with the View)
- ViewModel (separates the View from the Model, and exposes methods and commands to manipulate the data (Model).
The View receives data from the ViewModel (through data-binding and methods), and at runtime, the View will change when responding to events in the ViewModel.
The ViewModel mediates between the View and Model and handles the View logic. It interacts with the Model – taking the data from the Model and presenting it to the View to display.
These components are all decoupled from each other allowing greater flexibility to work on them independently, isolate unit testing, and swap them out, without affecting any other component.
This structure allows the Model and other components to evolve independently, allowing developers to work on different aspects of the solution concurrently. For example, where designers are working on the View, they simply generate data samples without needing access to the other components. This facilitates easy redesign of the user interface as the View is implemented in XAML.
As mentioned before with MVP, simple solutions would not need architecture and design patterns, like “Hello World!” is too basic to follow any pattern; however, as more features, functions, and components are introduced, the application’s complexity increases and so does the amount of code that needs to be managed.
In Summary
Since the start of user interface development, design patterns are becoming increasingly popular to make the development process easier, the applications more scalable and it facilitates easier testing.
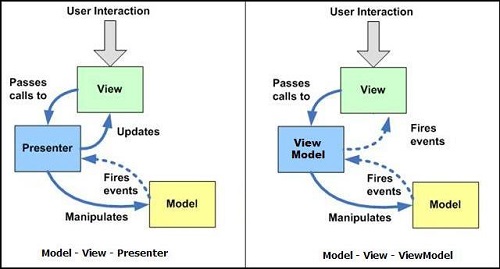
Illustrated difference between the MVP and MVVM Patterns:
- In both MVP and MVVM, the View is the entry point to the application
- In MVP, there is one-to-one mapping between the View and Presenter, where in MVVM, the relationship is one-to-many between the View and ViewModel.
- MVP is used primarily for Windows Forms and Windows Phone applications and MVVM is designed for Silverlight, WPF, Knockout/AngularJS, etc.

- Difference between a Server and Database - November 2, 2017
- Difference between a Managed and Unmanaged Switch - October 24, 2017
- Difference between Desktop and Laptop - October 20, 2017
Search DifferenceBetween.net :
Leave a Response
References :
[0][i]https://msdn.microsoft.com/en-us/library/cc295302.aspx
[1]https://commons.wikimedia.org/wiki/File:MVVMPattern.png
[2]https://stackoverflow.com/questions/5551259/mvc-question-direct-modell-view-communication-why
[3]https://sureshkumarveluswamy.files.wordpress.com/2010/07/mvp-and-mvvm.jpg
[4]https://sureshkumarveluswamy.files.wordpress.com/2010/07/mvp-and-mvvm.jpg
