Difference Between Mockup and Wireframe
Both wireframes and mockups are essential elements of the whole design process that put out the groundwork for how the website or app will look and feel, representing the project goals and vision for the website or app. A mockup is a visual representation of a product whereas wireframe is a blueprint of the product which outlines the product’s structure without all the bells and whistles of the real product. Here’s a breakdown of how the two fit into the web design process and how they differ.

What is Wireframe?
A wireframe is nothing but a skeletal framework of your website or mobile app which gives direction to your project. It is a schematic representation of a final UI that outlines the product’s functionality, features, and content. Wireframes are quite important, if not essential. Sometimes you need to develop a wireframe for the client, sometimes you don’t. A wireframe is basically a low-fidelity prototype of the web design focusing on general layout, content hierarchy, and functionality. Wireframes can be hand drawn comprising of lines, boxes and plain text, or they can be electronic made using specific software such as Microsoft Visio. Wireframes are a truly structural document without all the visual clutter meaning there are no colors, texture, imagery or animations. One great advantage of wireframes is that they can be created and modified quickly without the extra bells and whistles, and they lead to the final design.

What is Mockup?
A mockup is a static rendering of a visual design that will be used for product presentation and other purposes. Based on the structure of a wireframe, mockup is a step up from the basic layout and aims to develop a preliminary design with non-interactive visual elements. So, mockups are a mid-fidelity representation of a design that include fonts, text, colors, images, logos and other visual elements that will further shape the wireframe. A mockup best represents the project goals and vision for the website or app. Using the sitemap as groundwork and wireframe as a guide, you can create a unique, compelling mockup with all the elements of the site. A mockup is meant to provide you client with a visual representation of how the final product will look and function before you actually proceed with building the web pages. The mockup then becomes the final blueprint that both designer and client can refer to when communicating about the project details.
Difference between Mockup and Wireframe
Meaning of Mockup and Wireframe
– Both wireframes and mockups are static representation of the final product and how it will look and function. Static here means both of them are rendered in a format that does not allow user interaction with the elements the way the final product does. Wireframes are a low-fidelity prototype of the web design focusing on general layout, content hierarchy, and functionality which gives direction to your project. Mockups, on the other hand, are a step up from the wireframing stage and a mid-fidelity representation of the design that gives a basic sense of what the website or app will look when finished.
Structure
– A wireframe is a tree diagram or flowchart of a website that outlines its functionality, features, and content. It is a truly structural document without all the visual clutter meaning there are no colors, texture, imagery or animations. Wireframes can be either hand drawings made of lines, boxes and plain text, or electronic created using specific software such as Microsoft Visio. Mockups, on the other hand, are a static rendering of the actual design that includes fonts, text, colors, images, logos and other visual elements that will further shape the wireframe.
Goal
– Simply put, a wireframe is a two-dimensional drawing of the design interface that focuses on general layout, content hierarchy, and functionality. It is used to define and plan the information hierarchy on a page or screen, or in other words, how the items in the page should be organized and what content goes where, and what functionalities are available. A mockup is a full-size model of the design used for product presentations or other purposes. It is a means of showing how your design will look like when it’s put out in the real world. Mockups are used for a variety of visual designs.
Tools
– Wireframes are often referred to as the skeletal blueprint or outline of the web design layout, which represents the basic layout of each page without all the finished elements. Microsoft Visio and OmniGraffle are the most general-purpose tools used specifically for wireframing, while some non-designers use PowerPoint or Keynote to prepare wireframes. However, the most common tools used for wireframing are Balasmiq, Axure, UXPin, Whimsical, and more. Tools specialized in mobile wireframing include Marvel and Flinto. A mockup serves the same purpose, so most of the tools for wireframing can also be used to create mockups, but there are other tools such as Balasmiq, Mockplus, Mockflow, Mockingbird, etc.
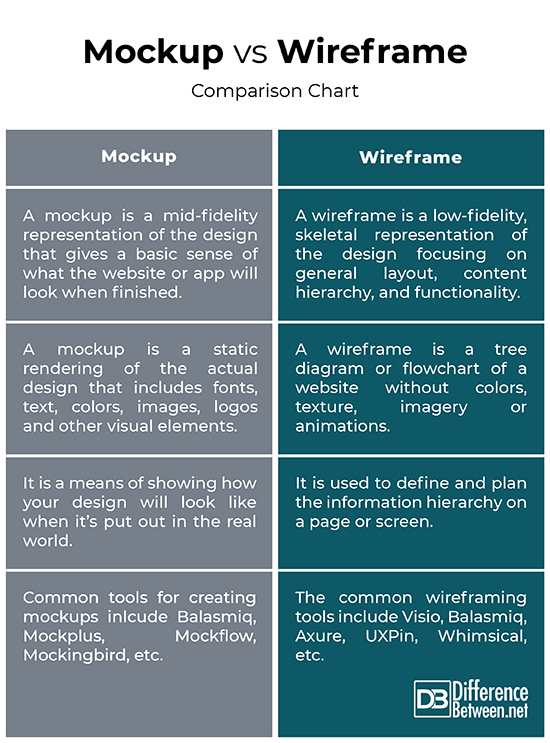
Mockup vs. Wireframe: Comparison Chart

Summary of Mockup and Wireframe
In a nutshell, wireframes are the easiest form of mockups to create, which are nothing but plain text, lines, boxes and simple objects to show the basic layout of the design. The best part of wireframing is that they are easy to create with the basic tools such as a pencil and paper, and no artistic skills are required. Mockups can come in many different forms and they serve the same basic purpose – to show how the design will look when it’s finished. A mockup is a replica of the final product that includes everything from artwork to screen design, whereas wireframes lack the basic visual elements.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Difeterici, Giovanni. The Web Designer's Roadmap: Your Creative Process for Web Design Success. Melbourne, Australia: SitePoint, 2012. Print
[1]Big Data: Concepts, Methodologies, Tools, and Applications. Pennsylvania, United States: IGI Global, 2016. Print
[2]Marsh, Joel. UX for Beginners: A Crash Course in 100 Short Lessons. California, United States: O'Reilly Media, 2015. Print
[3]Jenkins, Sue. Web Design: The Express Line to Learning. New Jersey, United States: John Wiley & Sons, 2007. Print
[4]Turner, Kirby and Tom Harrington. Learning iPad Programming: A Hands-on Guide to Building IPad Apps with IOS 5. Massachusetts, United States: Addison-Wesley, 2012. Print
[5]Image credit: https://pixabay.com/da/photos/plakat-mockup-mockup-plakat-ramme-2853826/
[6]Image credit: https://www.flickr.com/photos/baldiri/5734993652
